Facebook Authentication with Windows 10 (Universal Apps) and C#
I previously have used the Facebook SDK for .NET to authenticate users in my applications. After creating my first Universal App for Windows 10 I realized that there were several issues. After scouring the internet I finally came across the Windows SDK for Facebook. The current documentation was a little scattered so I wanted to bring some of it together. I’m hoping this can help someone out in the future. 🙂
The first thing you need to do is make sure you have a Store ID (or SID) for your application. You will need this later when creating your Facebook application on their developer site.
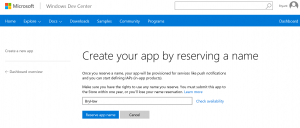
To get the SID go to the https://dev.windows.com dashboard and create a new application. You can shortcut and go directly HERE.
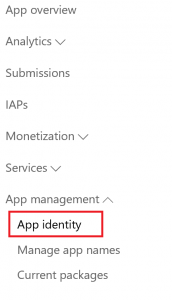
Once you specify your application name you can then go to “App identity” under App management to determine your SID.
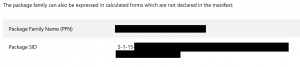
 You will find the Package SID under the Package Family Name (PFN).
You will find the Package SID under the Package Family Name (PFN).
 Next up, we will need to create a new Facebook application in order to allow users to authenticate. You will need to navigate to https://developers.facebook.com/.
Next up, we will need to create a new Facebook application in order to allow users to authenticate. You will need to navigate to https://developers.facebook.com/.
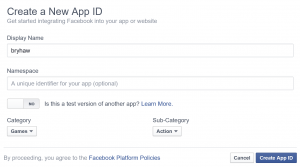
Once you are on the developers page you will need to select “Add a New App” under the “My Apps” tab. You then will select “advanced setup” since Facebook does not have Windows as a platform on this page. 🙁
Now you will need to create a name for your application and select a category. Once you are done select “Create App ID”.
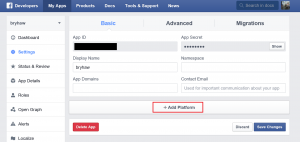
Now that you have a Facebook application you will need to configure the platform. Go to “Settings” and click “Add Platform” (first note the App ID, you will need this later).
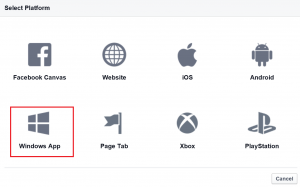
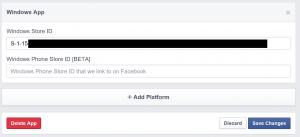
You can now add “Windows App”. Yay!!! Thanks for hiding that ,Facebook!
Once you have done this you can add your Windows Store ID that we obtained earlier.
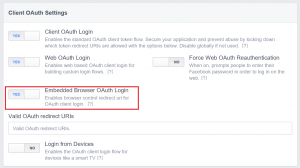
The last thing we need to do is enable browser OAuth login. Still under “Settings” select “Advanced” and scroll down. Make sure you change this setting from “No” to “Yes”.
Now we need the Facebook SDK. You can download this by going to the GitHub page located here: https://github.com/Microsoft/winsdkfb.
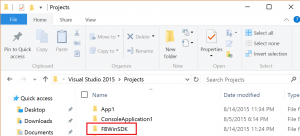
Now unzip the FBWinSDK folder. I typically put this in my projects folder under Visual Studio.
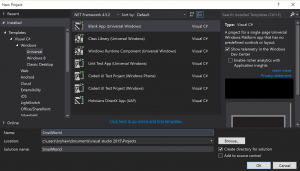
Now for the fun part! We get to create our project. For this tutorial I am using Visual Studio 2015 Enterprise RTM. Per usual, create a Blank App (Universal Windows) under Universal.
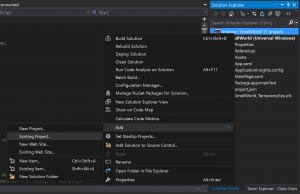
Next, let’s add the Facebook SDK project to our solution. To do this, right click on the solution and add an existing project.
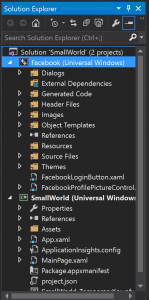
Navigate to the “FBSDK-UWP.vcxproj” file under ..\FBWinSDK\FBSDK-UWP\FBSDK-UWP. Your solution should now look like this:
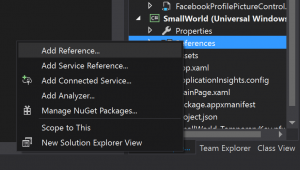
Now we need to add the reference to the Facebook project to the applications main project. You can do this by right clicking references.
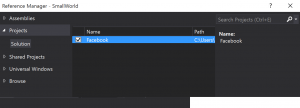
Select the Facebook project as the reference and click ok.
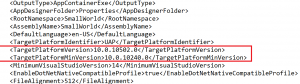
At this point you can build to make sure there are no errors. It will build the Facebook project and allow IntelliSense to work. Depending on your version of Win10 you may run into some build errors. To fix this you can edit the [project].csproj file.
Now we can start coding!!! For this tutorial I do the minimum to get you up and running so take it with a grain of salt. 🙂
Let’s first start with editing our XAML file. Navigate to MainPage.xaml and add the follow to allow you to use the Facebook SDK:
xmlns:fbsdk="using:Facebook"
In this tutorial we do not actually need this but you will to do anything more complex. Let’s now add a button to allow a user to login. You can do this by adding the following:
<Button x:Name="FBLoginButton" Click="FBLoginButton_Click" Content="Login" />
Let’s also add a TextBlock so we can get the users name to ensure they are logged in.
<TextBlock Name="UserName" />
Now in the MainPage.xaml.cs file we need to access the Facebook namespaces. Add the following to the top of the file:
using Facebook;
using Facebook.Graph;
Now add the click event that will be called when the Login button is clicked:
private async void FBLoginButton_Click(object sender, RoutedEventArgs e)
{
}
In this method create a Facebook session and use the values we obtained earlier for the Facebook ID and the Windows Store ID.
FBSession sess = FBSession.ActiveSession;
sess.FBAppId = "{INSERT YOUR FB ID HERE}";
sess.WinAppId = "{INSERT YOUR WINDOWS SID HERE}";
Now add the permissions you will need in your application. The current documentation goes into this a little deeper.
sess.AddPermission("public_profile");
sess.AddPermission("user_friends");
sess.AddPermission("user_location");
You will now need to use the session LoginAsync method.
FBResult result = await sess.LoginAsync();
You can add several conditions to check to make sure the Login succeeded and the user is logged in. Once this happens we can update the TextBlock with the users name.
if (result.Succeeded)
{
if (sess.LoggedIn)
{
FBUser user = sess.User;
FBLoginButton.Visibility = Visibility.Collapse
UserName.Text = "Welcome " + user.Name;
}
else
{
//TODO: Add error
}
}
else
{
//TODO: Add error
}
After running the app this is what you will see:
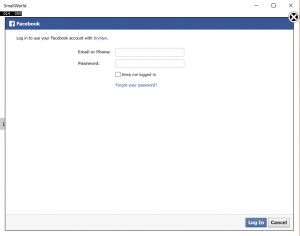
 After clicking on the login button you will be prompted to login to Facebook.
After clicking on the login button you will be prompted to login to Facebook.

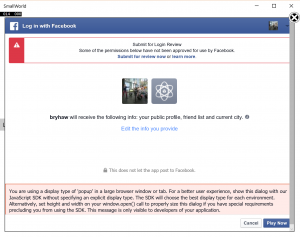
After you login you will be asked if the app can access the specified information.
ote that I received several warnings because this is a test app and it has not been submitted for review.
Once logged in you will see your name at the top of the app (pardon the debug information).
Please let me know if you have any questions! @bryhaw or contact@bryhaw.com.

















 Previous Post
Previous Post Next Post
Next Post
Thank you Bryant, this got me started 🙂
Is it necessary to retarget the Facebook SDK to Windows 10 to get this working? I’m finding all authentication is broken for me when I try to run and just referencing the latest Nuget package… Haven’t tried your method yet, but hey if it works for you… 😉
Nice info.
Not able to get Store ID (or SID) @ dev.windows.com
Getting below error while registering . Can you please help on this,
Error in activating account | Please verify your information is accurate and try again. If problem persist contact support.
Error Code:6103
and support link does not go anywhere
Hey Abhishek! Sorry for the (extremely) long delay. I believe this issue is resolved. Were you able to get going on this?
hai, Bryant. Thank you for the tutorial, but it seems the SDK have change now. I cannot see FBSDK-UWP in the GitHub. Could you help?
Hey Hasyemi! I haven’t used these APIs in several months. I will take a look and update when I get a chance. Thanks for the heads up!
Hi Bryant! I seem to have red underlines starting from ‘LoginAsync’ and things like ‘FBuser’. (i have already added the Facebook reference!) Any help would be appreciated 🙂
Hey Jin, what type of errors are you seeing? Feel free to contact me directly at contact@bryhaw.com or on Twitter @bryhaw.
Hey Bryant ! I followed your link to get the SID for Windows application. But the thing is that i just want to integrate Facebook in my app for testing purpose only, and to get the SID i have to pay some amount for registration. So how do i do it ?
I have always had a developer license. Let me look into this and see if there is a way around it!
Hey Harsiddh, check out this post. I hope it helps! http://stackoverflow.com/questions/31349238/how-to-find-a-windows-store-apps-sid